Function rect() { $("#rect")animate({ left "350px" //要素を動かす位置 }, 3000)animate({ left "50px" //要素を戻す位置 }, 0) setTimeout("rect()", 3000);//アニメーションを繰り返す間隔 }グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSSJQueryで背景画像をアニメーションで無限ループさせる Posted / Category javascript / jQuery あまり使う機会はない気がしますがcssで指定した背景画像をjQueryでループアニメーションしてみます。

Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret
Jquery 背景 スクロール アニメーション
Jquery 背景 スクロール アニメーション-斜め背景をtranslateX(100%)で画面外に置いておきます。 その背景に「isactive」クラスが付与された段階で元の位置までアニメーションします。 アニメーション部分はこれで終わりました。 あとはjQueryで「isactive」クラスを付与するだけです。 jQuery黒背景と、CSSアニメーションで完成したのがこちらになります。 See the Pen CSS Loading by Chankei on CodePen jQueryでWebサイトのロードが完了した時の処理を書く このままでは、ローディング画面がずっと出たままになってしまいます。



最新背景 アニメーション Jquery 最高のアニメ画像
Jquery 画像 css 背景 アニメーション CSSのアニメーションを翻訳する方法 (4) jqueryを使用してCSSプロパティの翻訳をアニメーション化することは可能ですか? $('myButtons')animate({"transform""translate(50px,100px)"}) それは多くのブラウザで動作しますか?簡単なスクリプトで、ページの背景に粒子のアニメーションを加えます。 jquery のコードを、head 要素の 中に加えた script 要素 ここに書き加えていきます。 まず jquery 、ドキュメントを 読み込んで実行したい、というときに書く お約束のパターンです六角形のアニメーションを実装するプラグイン「Hex」を紹介します。 jQueryプラグイン「Hex」 このプラグインを使えば、たくさんの六角形がふわーっと流れるようなアニメーション効果を実装することができます。 オプションでは六角形が流れる方向、色、回数、遅延などを設定することができ
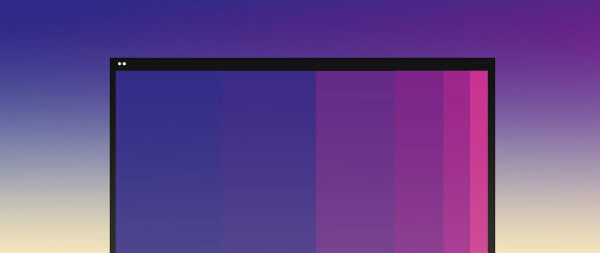
グラデーションカラーを利用した背景が、アニメーション付きで切り替わり、すこしずつ色が変化していきます。 See the Pen CSS Mood Lighting by Ally Baird (@Ally__Baird) on CodePen Scroll To Top Then Fixed Navigation Effect With jQuery and CSSJQueryのアニメーションとは、要素を指定した秒間で徐々に変化させることが出来るエフェクトを実現できます。 例えば、横幅が50pxの要素を0pxに変更させたい場合は、css ()メソッドで$ (要素)css ('width', '0px')と値を設定することで変更が出来ます。JQueryで背景画像を動かすアニメーション効果 これから紹介するサンプルはwebOpixelさんの記事 「jQueryで背景画像をアニメーションで無限ループさせる」 とアメブロで使用してあるスクロールで背景画像を別々に動かすパララックス効果のコードをプラスしてサンプルを作成してあります。
斜め背景CSS+jQueryでペンキを塗るようなアニメーションを簡単実装! スタッフブログ 株式会社クーネルワークは新潟市西区の総合WEBマーケティング会社です。WordPressを使用したホームページ制作を中心に、WEB戦略立案から、デザイン・システム開発、インターネット広告運用や解析までJQuery プラグイン のよいところは、 プラグイン を読み込んで簡単な設定さえ行えば誰でも高品質なホーム ページ が作れてしまうところです。 グラフを作成したり、 テキスト や写真にアニメーションを加えたりするものもありますが、特に面倒な作業を簡単にしてくれる プラグイン のひとつJQueryでスクロールのたびにアニメーションを使うには、 WaypointsjsとAnimatecssという2つのライブラリを併用します。 Waypointsjsを読み込み Waypointsjsはスクロールが一定位置



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



Jquery 背景色をスムーズにグラデーション変化させる Spectrum の使い方 株式会社オンズ
以下に、無料の素晴らしいjQueryプラグインのリストを挙げています。ぜひ使ってみてください。 1 Freewall FreewallはクロスブラウザなjQueryの豪華なプラグインであり、CSS3のアニメーション効果を伴うグリッドレイアウトを構築することができます。六角形のアニメーションを実装するプラグイン「Hex」を紹介します。 jQueryプラグイン「Hex」 このプラグインを使えば、たくさんの六角形がふわーっと流れるようなアニメーション効果を実装することができます。 オプションでは六角形が流れる方向、色、回数、遅延などを設定することができ今回は、「jQueryを使って背景画像をパララックスさせる方法」について紹介します。 デザインの幅が広がるので、是非試してみてください。 目次1 パララックスとは?2 jQuery背景画像をパララックスさせる方法2


ブラウザの背景全体に画像を表示する ランダム配置とアニメーション Jquery連載03 Html5でサイトをつくろう


ウェブデザイナーが試したい Webアニメーション無料プラグイン ライブラリ75個まとめ 保存版 Photoshopvip
さまざまなアニメーション 他にも様々なアニメーションを実装できます。 簡単な例が以下です。 クリックすると消えるアニメーション See the Pen gGPdGm by Mineo on CodePen クリックすると背景が黒になり、角丸が入ります。 See the Pen JrGaWg by Mineo on CodePenこんにちは、ライターのマサトです! 今回は、jQueryから簡単に多彩なアニメーション効果をHTML要素に付与できる「animate()」について学習していきましょう! この記事では、 「animate()」とは? 「animate()」の使い方 「animate()」に関数を設定する 「animate()」の活用 などの基本的な内容から、応用こんにちは、ライターのマサトです! 今回は、jQueryから簡単に多彩なアニメーション効果をHTML要素に付与できる「animate()」について学習していきましょう! この記事では、 「animate()」とは? 「animate()」の使い方 「animate()」に関数を設定する 「animate()」の活用 などの基本的な内容から、応用



サイトの引き立て役はコレ おしゃれすぎる背景をコピペで実装 Html Css デシノン



背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン
CSSアニメーションによって、boxshadowの幅を変えているだけですが、ありそうでなかった動き。 See the Pen Bounce Effect by Simon Busborg (@simonbusborg) on CodePen Bounce Effect ホバーで背景切り替え マウスオーバーによって背景が切ります。



Css3アニメーションのレパートリーがきっと増える 動きの参考になる22サイト 株式会社ウェブ企画パートナーズ



最新背景 アニメーション Jquery 最高のアニメ画像


参考にしたい アニメーションの動きが気持ちいいスクリプト Swwwim


サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



背景色を徐々にアニメーションで変更できるjqueryプラグイン Spectrum デザインマガジン



Ux向上の鍵 マイクロインタラクションにも使えるアニメーションプラグイン15選 Ferret


Jqueryプラグイン サンプル その他 Skuare Net



Jquery Vegas2で画面いっぱいに背景画像のスライドショーを表示 Misoblog



Javascript パーティクルの背景アニメーションを実装できる Bubbly Bg の使い方 Misoblog


アニメーションが気持ちいい コピペで実装できる最新html Cssスニペットまとめ Photoshopvip



ページ背景をフルスクリーンのスライドショーにするjqueryプラグインを作ってみた Css3のアニメーション機能のみで実現 株式会社lig


Scrollmagic スクロールアニメーションを実装する便利なjqueryプラグイン Jshc



Css で背景画像をループアニメーションさせる方法 By Takumi Hirashima



現場でかならず使われている Jqueryデザインのメソッド 株式会社エムディエヌコーポレーション


Css3のグラデーションで背景アニメーションできるjqueryプラグイン Gradientify Phpspot開発日誌



最新背景 アニメーション Jquery 最高のアニメ画像


自動でcss背景画像をスクロールさせるjqueryプラグイン Jquery Backgroundscroll Js Phpspot開発日誌



コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ



2段階でアニメーションさせるスクロールエフェクト Oku Log


Jquery 背景にアニメーションcssアイコンパターンを含めるicon Patterns Voyager



15年総まとめ Jqueryのプラグインとスクリプト100選 コリス



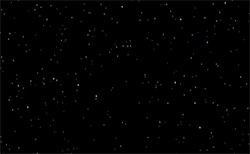
Js ページの背景に 美しい幾何学状のアニメーションを簡単に実装できる超軽量スクリプト Particles Js コリス



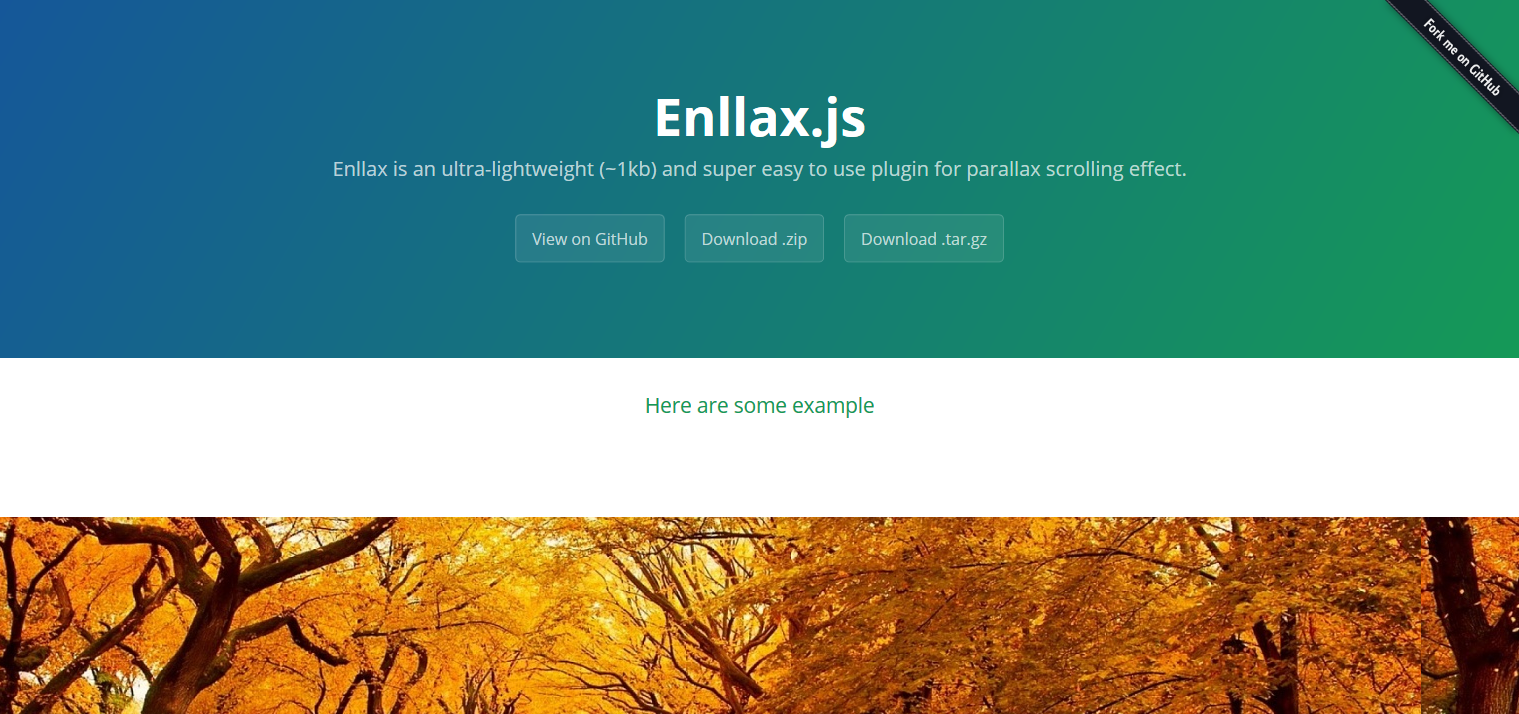
Jquery スクロールに合わせて背景画像の位置を動かす方法 パララックス Into The Program



2段階でアニメーションさせるスクロールエフェクト Oku Log


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社



Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk



個性的なスゴイ背景をコピペで実装 コレはヤバイ Html Css デシノン



最新背景 アニメーション Jquery 最高のアニメ画像


サイトの背景で雲などが動く アニメーション効果を出す Javascript 集 ウエツハラ



その手があったか と思わせてくれそうなcssやアニメーションなどのまとめ コムテブログ


アニメーションする雲を背景にできるjqueryプラグイン Jqlouds Phpspot開発日誌



使える Cssアニメーション 選 Sonicmoov Lab



ファーストビューの動きが面白いwebサイト Webクリエイターボックス



Jquery Jqueryとanimation Cssを使用した背景画像カルーセルcrosscover



Jqueryでできる簡易ローディング画面の実装方法 フロントエンド Kigiroku


Jqueryを使って滑らかなアニメーションコンテンツのメニューを2つ紹介 Infinityscope



アニメーションする幾何学的な模様の背景を実装できるjqueryプラグイン Particleground Techmemo



Cssのみで実現 背景を動かす おしゃれエフェクト まとめ コムテブログ



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



Html Css Jquery スクロールしたらマーカーがひかれるアニメーション F Qiita



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



背景に幾何学模様のアニメーションを実装できるjqueryプラグインまとめ デザインマガジン



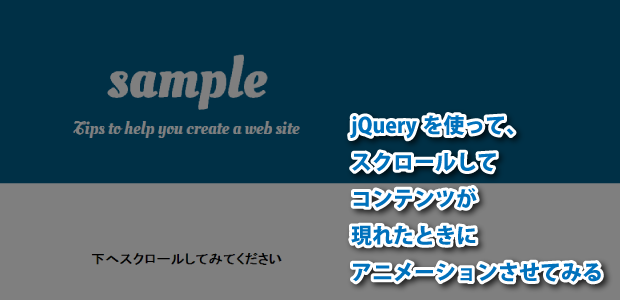
Jqueryを使って スクロールしてコンテンツが現れたときにアニメーションさせてみる Webpark



Javascriptで水や波 パーティクル等 ふわふわゆらゆら系の動きを表現 Webクリエイターボックス


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



サイトをおしゃれに見せる用途別javascriptライブラリ Jqueryプラグイン10選 Cjコラム



Jqueryのプラグインが面白い スクロール時にユーザーを惹きつけるオススメ12選 Ferret



ここまで動かせる 楽しいcss アニメーションのサンプル集 コムテブログ


ブラウザの背景全体に画像を表示する ランダム配置とアニメーション Jquery連載03 Html5でサイトをつくろう



Jquery Cssアニメーション15選 コピペでサイト制作 ブログの神様 The God Of Blog


Cssアニメーションとjqueryで簡単に作れるローディング画面サンプル 福岡のホームページ制作会社 シンス株式会社



背景画像をアニメーションで自動切換 フェード スライド Jquery Bgswitcher ネットショップ運営の気になる備忘録



Cssアニメーションで動く背景に Cssアニメーションバックグラウンド12選 Webdesignfacts


Jqueryで背景画像をアニメーションで無限ループさせる Webopixel


Akisame



背景にひと手間加えたい時に便利なスクリプト 10 Nxworld



スクロールアニメーションを実現 Intersection Observer Apiの使い方 デモあり



Css テキストにマスクをかけて途中から色を変える 1文字ずつ動かすアニメーション Clip Path Mix Blend Mode 東京のホームページ制作 Web制作会社 Brisk 22年新卒採用中



画像に簡単にアニメーションをつけるcurtain Js Bagelee ベーグリー


Html5 Canvasでランダムな方向に移動するカラフルパーティクル Webopixel


Swift Parallax 要素や背景をスクロールに合わせてアニメーションさせるjqueryプラグイン Jshc



背景画像を自動切り換え フェード スライド Jqueryプラグイン Bgswitcher 背景画像



スクロールで表示領域に入ったらじわ っと画像をぼかしからくっきりへとアニメーションしながら表示させる うぇぶもよう



Jquery テキストにアニメーションを施す Textillate Js の使い方 株式会社オンズ



幻想的なバブル背景アニメーションを実装できる Bubbly Bg Bl6 Jp



Uiにダイナミックなアニメーションを盛り込めるの無料ツール Ux Milk



ファーストビューの動きが面白いwebサイト Webクリエイターボックス



最新背景 アニメーション Jquery 最高のアニメ画像


Svgアニメーションを使ったクールなポップアップ実装 Jquery Svg Popup Phpspot開発日誌



コピペで簡単 Cssで作る雨や波 水滴など水系のエフェクトアニメーション7選 Webdesignfacts



Jqueryで歩くアニメーションに挑戦 スターフィールド株式会社



Js 使い方は簡単 要素や背景をスクロールに合わせてアニメーションさせるスクリプト Swift Parallax コリス


Jquery グラデーションの背景をアニメーション化するbackgroundor Voyager



L Webデザイン 背景アニメーション エフェクト15選 Dai Note



Jquery Waypoint Jsとcssでスクロールして画面指定位置で要素をアニメーションさせる Webdesignday


Jqueryでフレームアニメーション パラパラアニメ を実装するプラグイン Jquery Frameanimation Js Blackflag



Jqueryスクリプト あなたは知っていますか 背景色をアニメーションにする方法 Seleqt セレキュト



Css3のanimation アニメーション で春うららかな桜を降らせてみた 株式会社lig



Cssとjavascriptでwebページにローディングアニメーションを表示させる方法 Webクリエイターボックス



斜め背景 Css Jqueryでペンキを塗るようなアニメーションを簡単実装 スタッフブログ 株式会社クーネルワーク



Jqueryでページ読み込み中にローディング画面を表示する方法 Gimmick Log


パララックス スクロールでアニメーションさせるjqueryプラグインなど 8bit モノづくりブログ Web制作 Webサービスに関するコラム 東京都渋谷区のweb制作会社 株式会社8bit



何か物足りない サイトを今風にするには小手先のアレンジだけでok Amelog


Jqueryで背景画像を動かすアニメーション効果 簡単ホームページ作成支援 Detaramehp



Cssを使った背景アニメーション Designmemo デザインメモ 初心者向けwebデザインtips



14年総まとめ Jqueryのプラグインとスクリプト100選 コリス



スクロールをセクションごとに制御するプラグイン Jquery Scrollify を詳しく解説 Webdesignday



これ全部css 驚くほど自由自在なcssアニメーション選 Codecampus



実装がどんどん簡単になっている スクロールに連動するcssアニメーションを与えるスクリプト Delighters コリス



色でハマったanimate 関数の使い方 Qiita



Javascriptで簡単にアニメーションを実装できる Anime Js Will Style Inc 神戸にあるウェブ制作会社



Jquery スクロール量に応じて 連動して アニメーションさせる方法 Unorthodox Workbook Blog



0 件のコメント:
コメントを投稿