
Adobe Xd 手軽に作れる パララックスアニメーション作成方法 Shunnote
このレッスンでは、スクロールするとコンテンツがフェードイン表示されるインタラクションのつくり方を解説します。 Adobe XD を起動し、「ファイル」→「開く」からダウンロードしたサンプ今回は「jQueryFade Thisの使い方、スクロール連動のアニメーションを実装!!」についての解説になります。Fade Thisとは、スクロール連動のアニメーションのことを示します。Fade Thisを
Xd アニメーション スクロール フェードイン
Xd アニメーション スクロール フェードイン-下にスクロールしていくと「 スクロール量は増える 」、「 対象となる要素の縦位置の値は減る 」。 「100」でアニメーションが実行される場所を調整しています。 ここの数字を変えれば実行され ポートフォリオサイトを作るに当たって、いい感じのスクロールアニメーションを表現したい、と思い ScrollMagickを使って実装してみました 今回作ったもの codepenio 実装につ

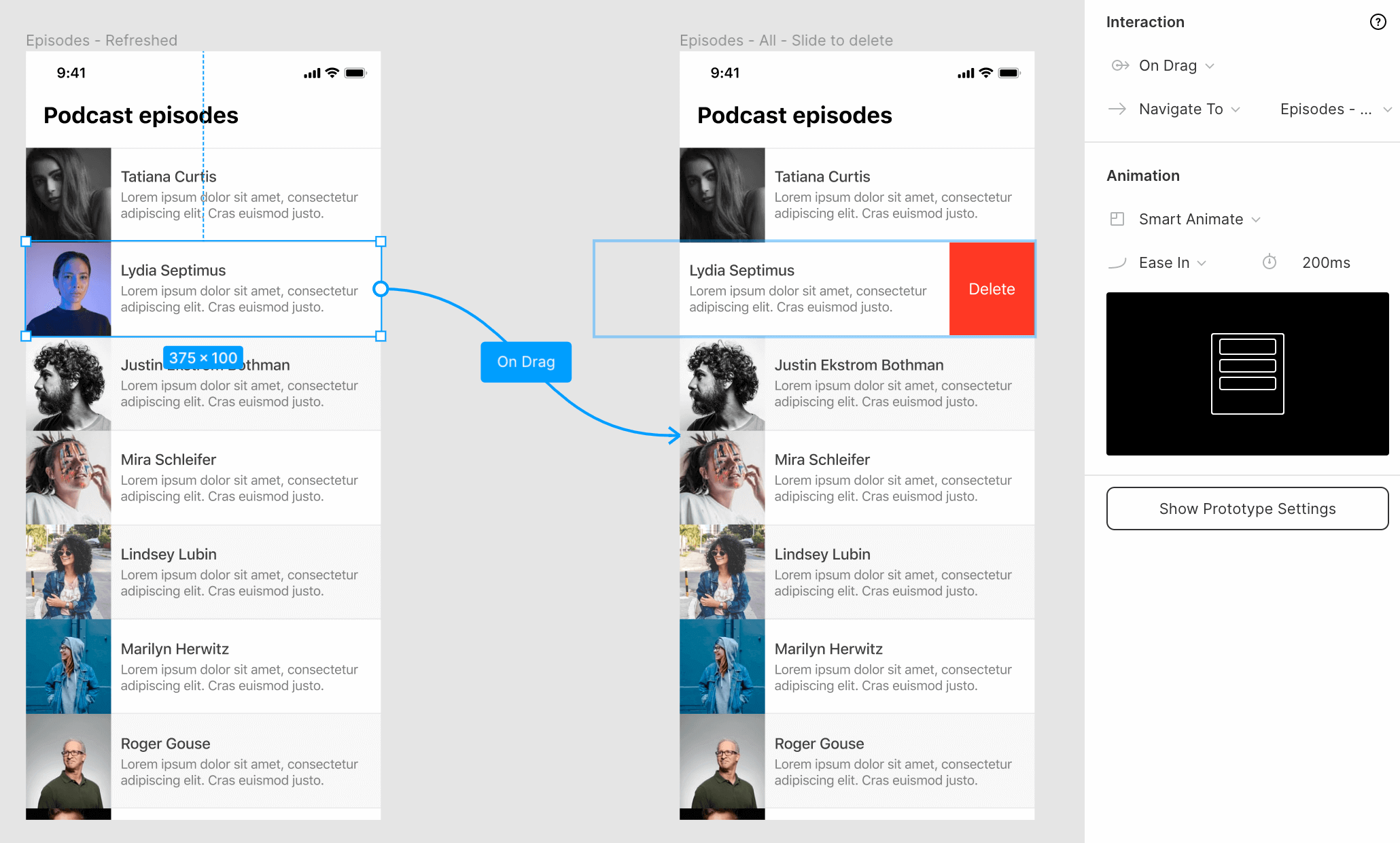
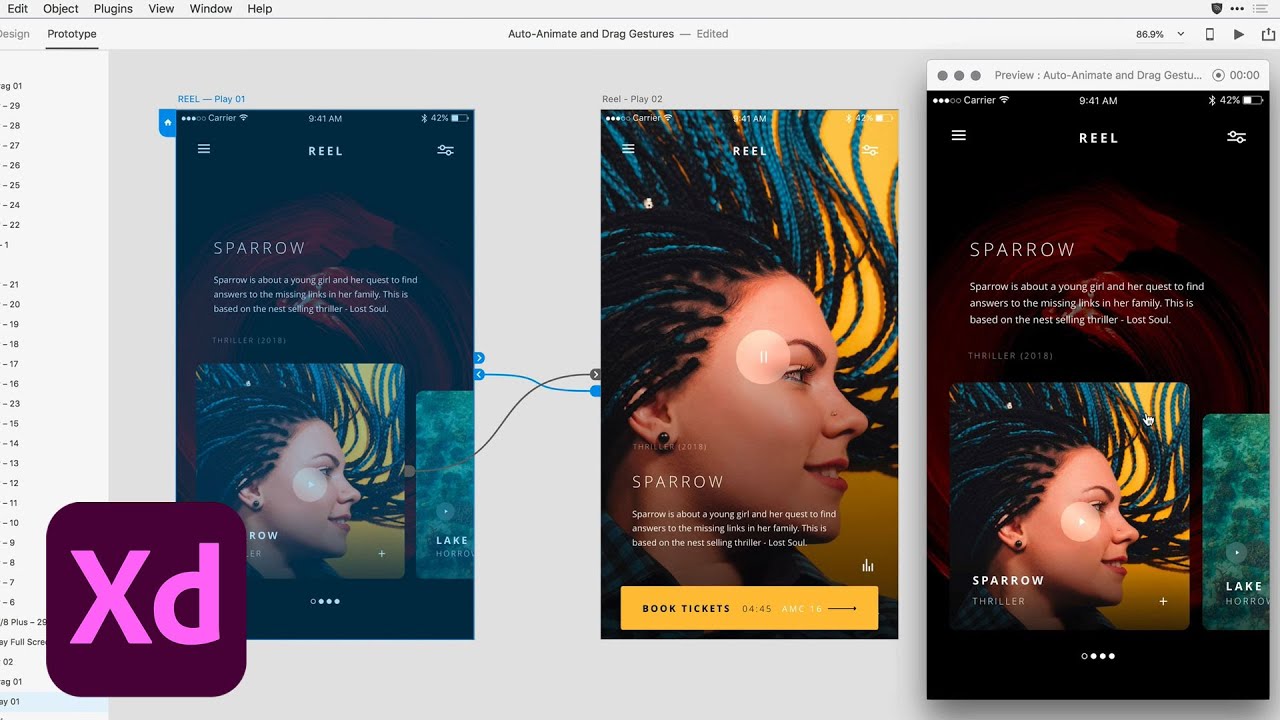
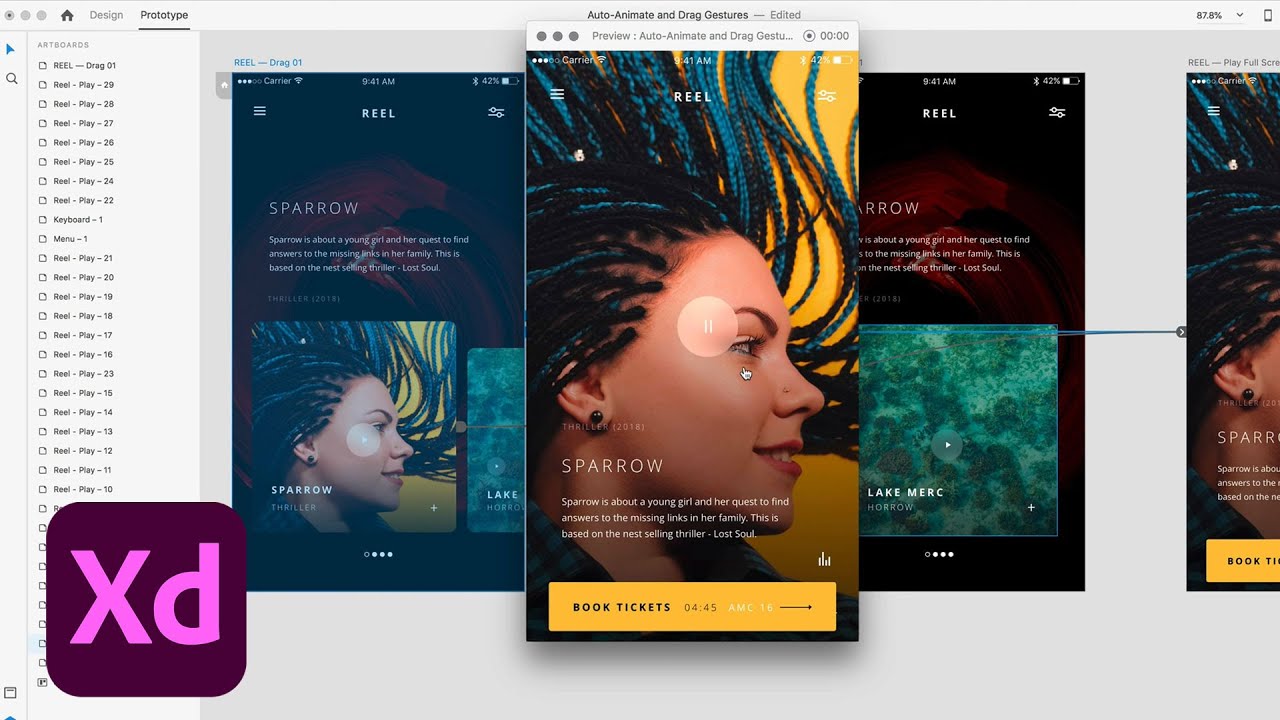
Adobe Xdの自動アニメーションとドラッグジェスチャー機能を使って Uiのインタラクションを実装したまとめ コリス
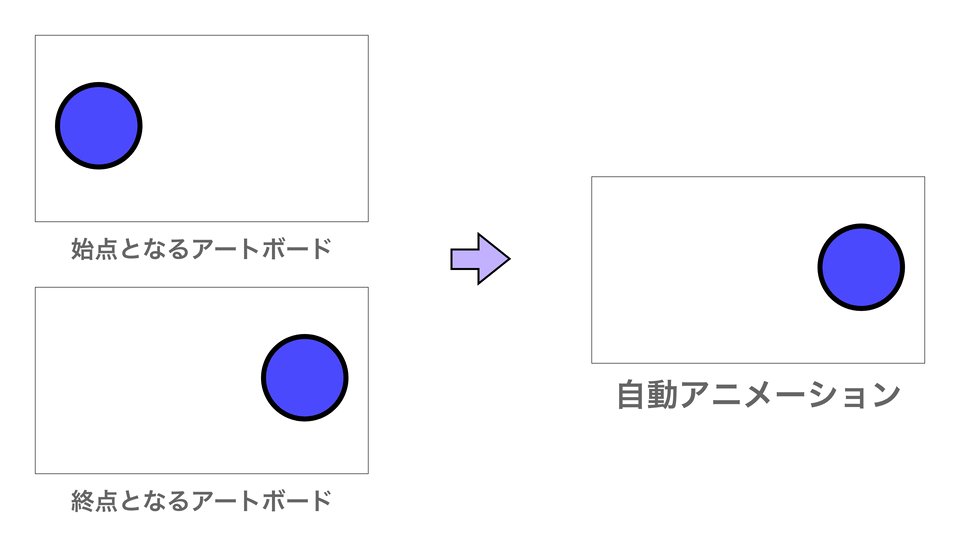
年4月5日 Illustratorで作ったイラストをAdobe XDに簡単に移せることは知っていますか? やり方はとても簡単で、IllustratorでコピーしてXDでペーストするだけです。 今回 ふわっと表示するフェードインの導入方法 キラペットcom CSSアニメーションコピペで簡単! ふわっと表示するフェードインの導入方法 せっかく始めたブログで、他の方と XD で水平スクロール効果と垂直スクロール効果を作成する方法について説明したので、次の役に立つヒントを参照してください。 Windows と Web でプロトタイプをプレビューする
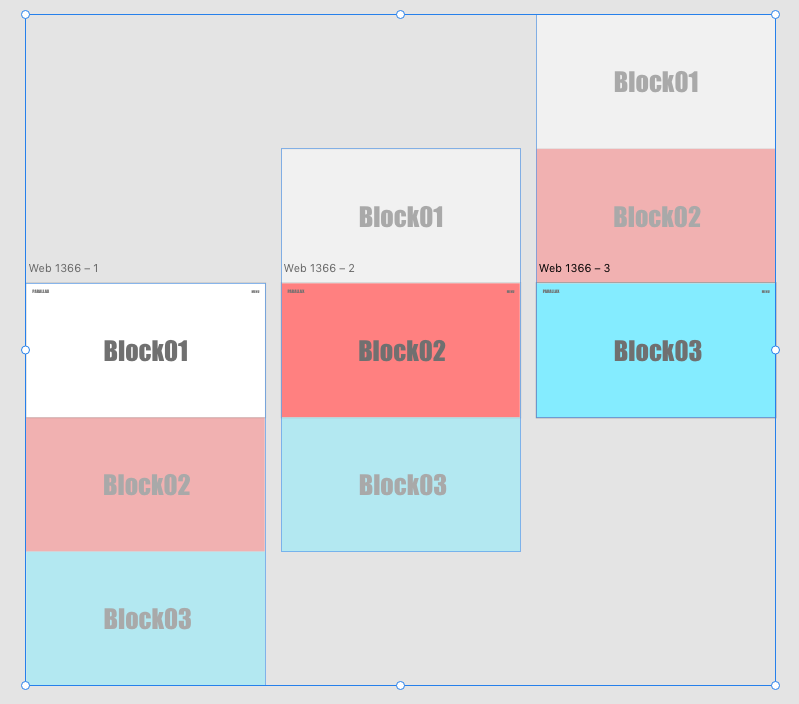
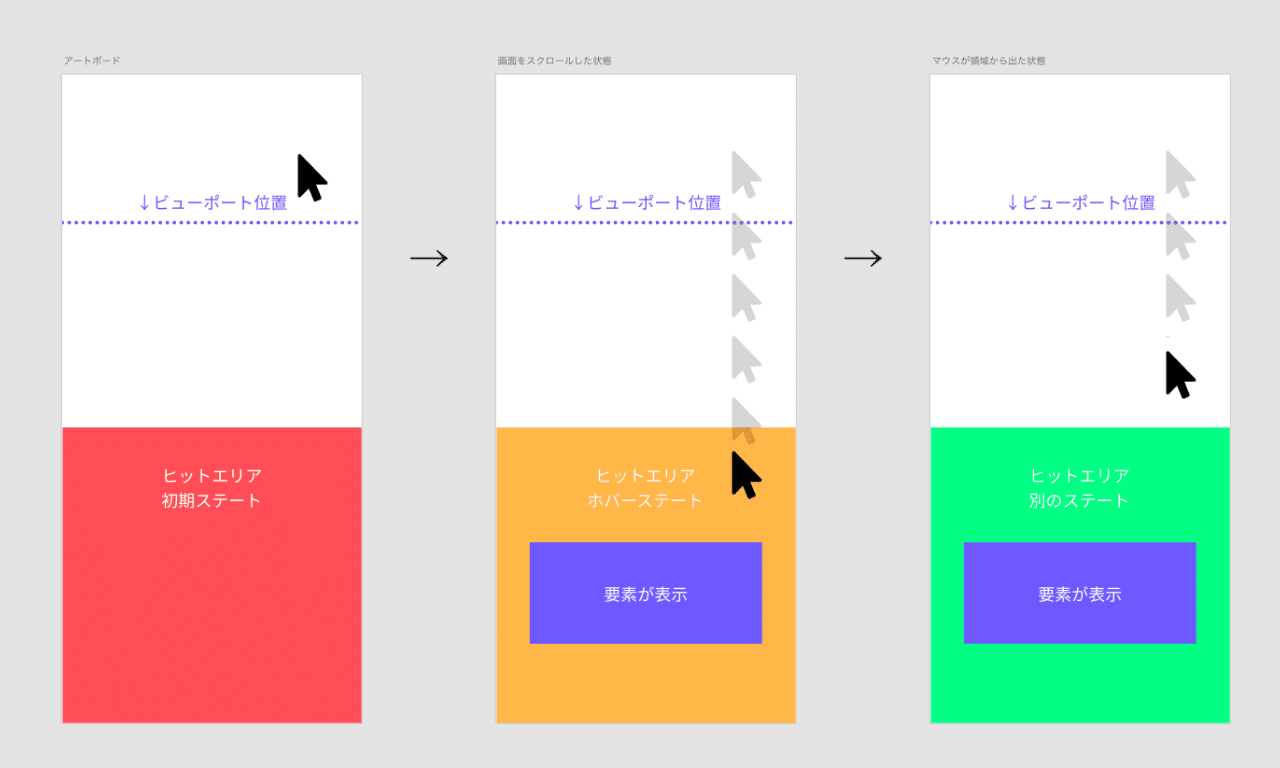
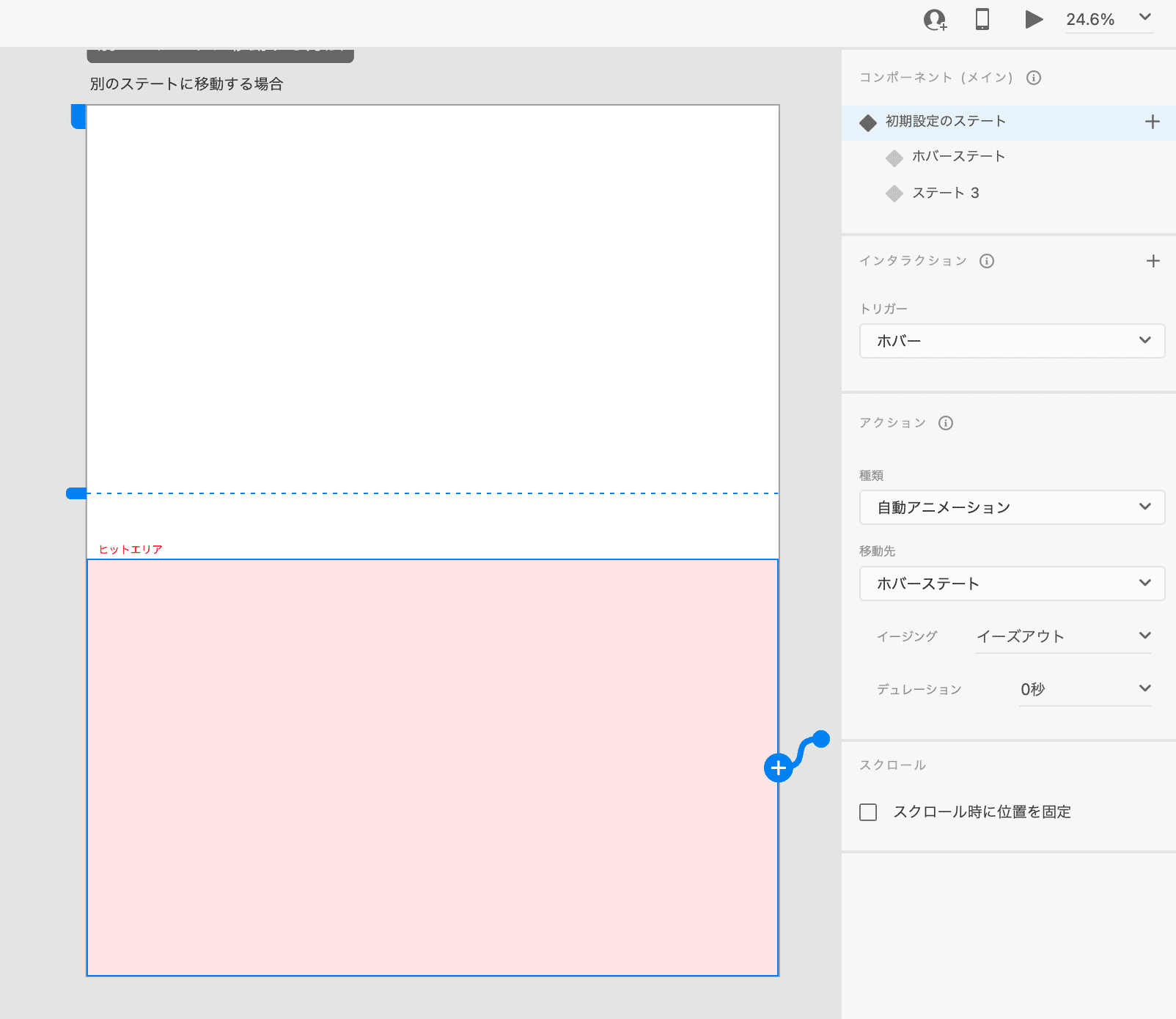
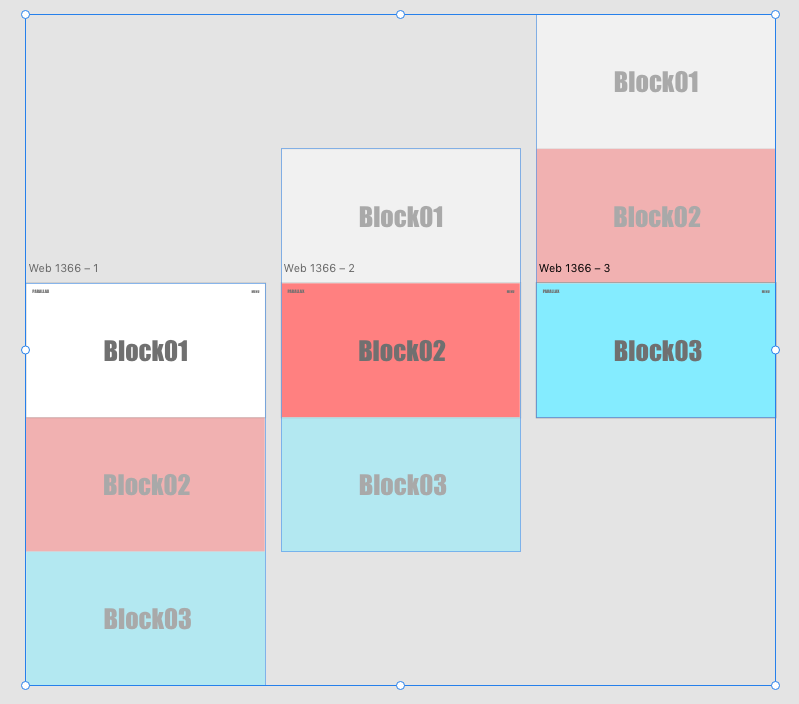
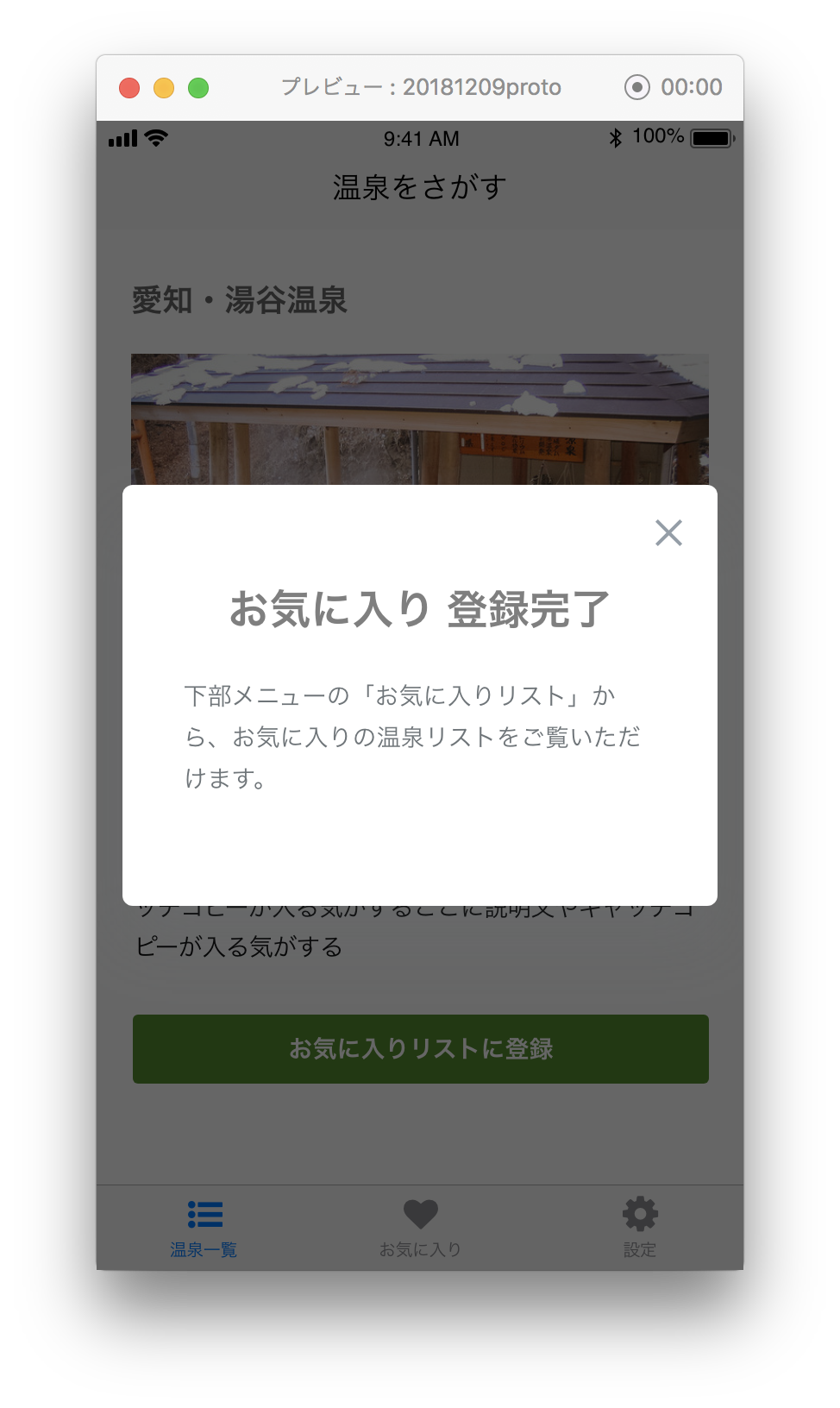
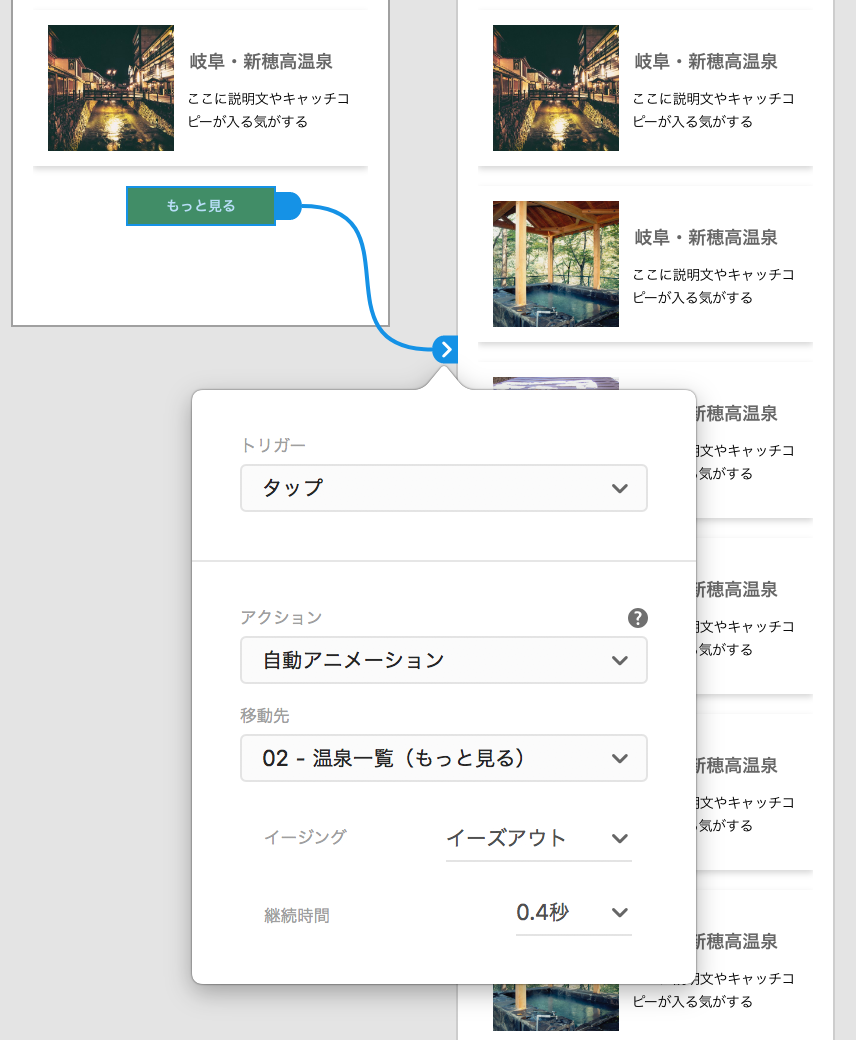
画面をスクロール時のブロック表示のアニメーションを変更できます。 アニメーションは以下の種類があります。 スライドイン フェードイン アニメーションなし アニメーションを変更する ジン Adobe XD便利なプラグイン紹介 7件のビュー Adobe XD自動アニメーションで、展開メニュー、スライドショー、カルーセルを作ってみた 657件のビュー; ページをスクロールした時に、要素をフェードインさせるだけでなく順番に表示させたいという時があると思いますので、CSSとjQueryで実装します。 まずはデモとコ 以前に他の
Xd アニメーション スクロール フェードインのギャラリー
各画像をクリックすると、ダウンロードまたは拡大表示できます
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  | |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  | |
 |  | |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  | |
 |  |  |
 |  |  |
「Xd アニメーション スクロール フェードイン」の画像ギャラリー、詳細は各画像をクリックしてください。
 |  |  |
 |  |
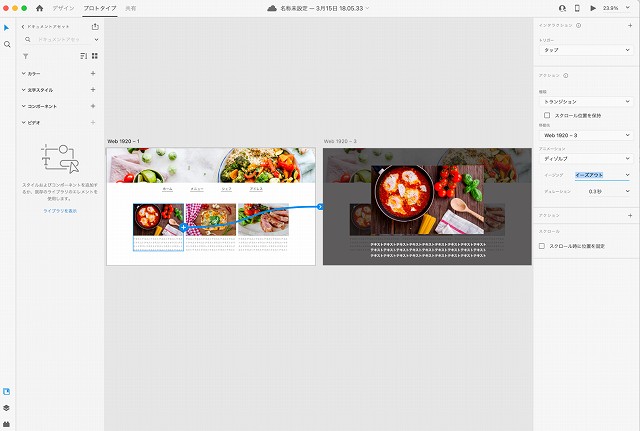
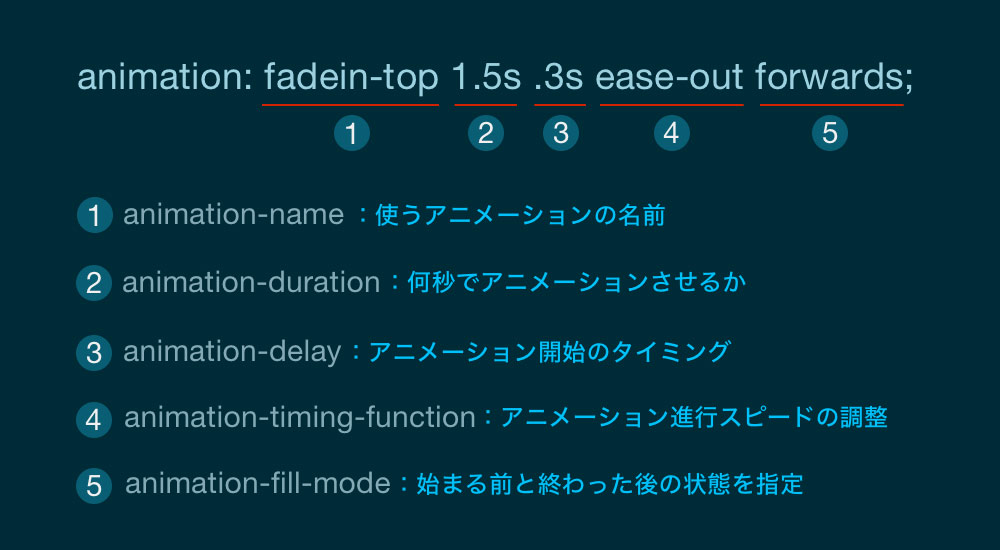
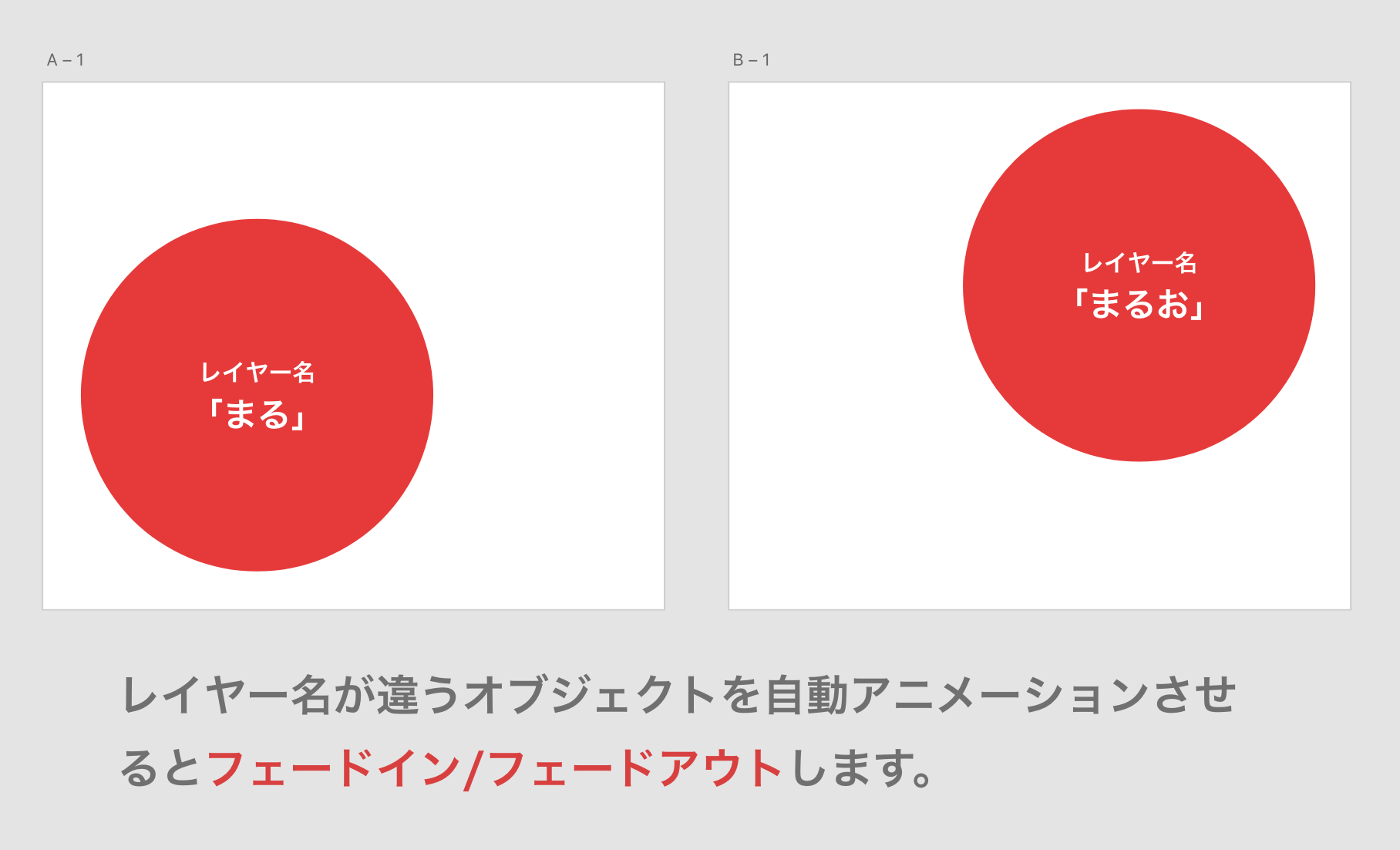
徐々に画面が表示されるフェードイン(fade in)と、徐々に消えるフェードアウト (fade out)の2種類があります。Adobe XDの効果の項目ではディザ合成と表示されており、他にも ※ HTMLは同じです。それぞれの要素にはアニメーションをわかりやすくするために色をつけています。 See the Pen スクロールしてフレームインした時にフェードインなどさせたい
Incoming Term: xd アニメーション スクロール フェードイン,




0 件のコメント:
コメントを投稿